| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- oracle error
- it국비학원 후기
- 큐
- 국비학원 후기
- 국비학원 추천
- 스택
- containsValue
- sql developer logon denied
- 국비학원
- 코딩테스트
- 그리디알고리즘
- ip란
- 비전공 개발자
- 비전공개발자
- containsKey
- 파이썬
- ClassNotFoundException
- 최신java
- kh정보교육원 후기
- 소수점출력
- java17
- 개발자면접질문
- Jpa기초
- 예제
- SQLD교재추천
- 비전공 국비학원
- 비전공개발자취업
- spring mvc 기초
- java문법
- ORA-91917
- Today
- Total
Developer J
React 사전 준비 본문
*알아야할 cmd 명령어
1. 폴더 한단계 아래로 이동
cd..
2. 원하는 상위 폴더로 이동
cd 폴더명
3. 루트 폴더로 이동하기
cd\
cmd창에서 설치여부를 확인해 줍니다.
node -v :node.js 설치여부 확인 코드 입니다. 없다면 node.js를 설치해줍니다.
npm -v : npm 설치여부 확인 코드입니다. npm은 node 설치와 같이 설치됩니다.
npx -v : npx 설치여부 확인 코드입니다. npx 설치 방법은 npm install npx -g
git --version : git 설치여부 확인 코드입니다.없다면 git을 설치해 줍니다.
을 cmd창에 입력해서 설치 여부를 확인한다.
원하는 폴더로 이동해서 npx create-react-app 폴더명 입력
ex) npx create-react-app movie_app

**npm run start 이후에 명령어를 치기 위해서는 Ctrl + C를 해줘야 합니다.
추가로 공부하고 싶은 내용은 아래 사이트 참고
https://github.com/facebook/create-react-app
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
cmd 창에서 code movie_app을 입력하면 좀 전에 생성한 movie_app 폴더를 vscode로 열어줍니다.
package.json에서 scripts에 해당하는 start와 build를 사용할 것입니다.
md Documents를 해주고, cd Documents 하고 npx create-react-app movie_app 입력하면 설치 됩니다.
생성된 movie_app은 npm start를 작성해 실행해 줍니다.
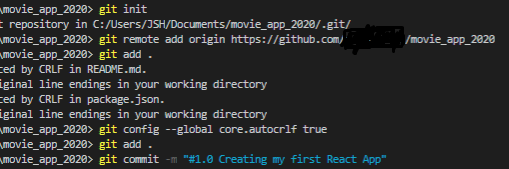
* git에 저장하는 방법

'개발자 되기 part1 > React' 카테고리의 다른 글
| [React] props와 state, component 기초 개념 및 예제 (0) | 2020.12.18 |
|---|

